이미지 콘텐츠 만들기, 어렵지 않아요!
복잡한 세상 속에서 살고 있는 간사, 선생님, 매니저를 비롯해 닉네임 혹은 실명으로 활동하는 분들 그 외에 전 세계 활동가 여러분, 그간 안녕하셨나요? 콘텐츠 기획에 이어 제작으로 다시 찾아왔습니다. 이번에는 콘텐츠 이미지를 만들때 활용하실 수 있는 꿀팁을 알려드리려 해요.
사실 저는 디자인의 ‘디’도 모르는 간사입니다. 그림도 정말 눈코입만 그릴 수 있고요. 근데 일을 하다보니 글만으로는 부족하더라고요. 특히 이미지 기반의 포스터, 카드뉴스, 썸네일 콘텐츠가 꼭 필요한 경우가 너무 많아요. ‘기획의도를 가장 잘 아는 건 나인데, 디자인을 하기가 너무 힘들다’ 하시는 분들을 위해 두 번에 걸쳐 쉽게 만드는 법을 공유해드리겠습니다.
제작에 필요한 디자인 요소만 준비해도 반은 먹고 들어간다!
사라지는 펭귄을 주제로 카드뉴스를 만든다고 가정해볼게요. 바로 제작을 시작하지 말고 아래 다섯가지 요소를 먼저 준비해주세요.
1) 좋은 이미지가 모든 것을 살립니다.
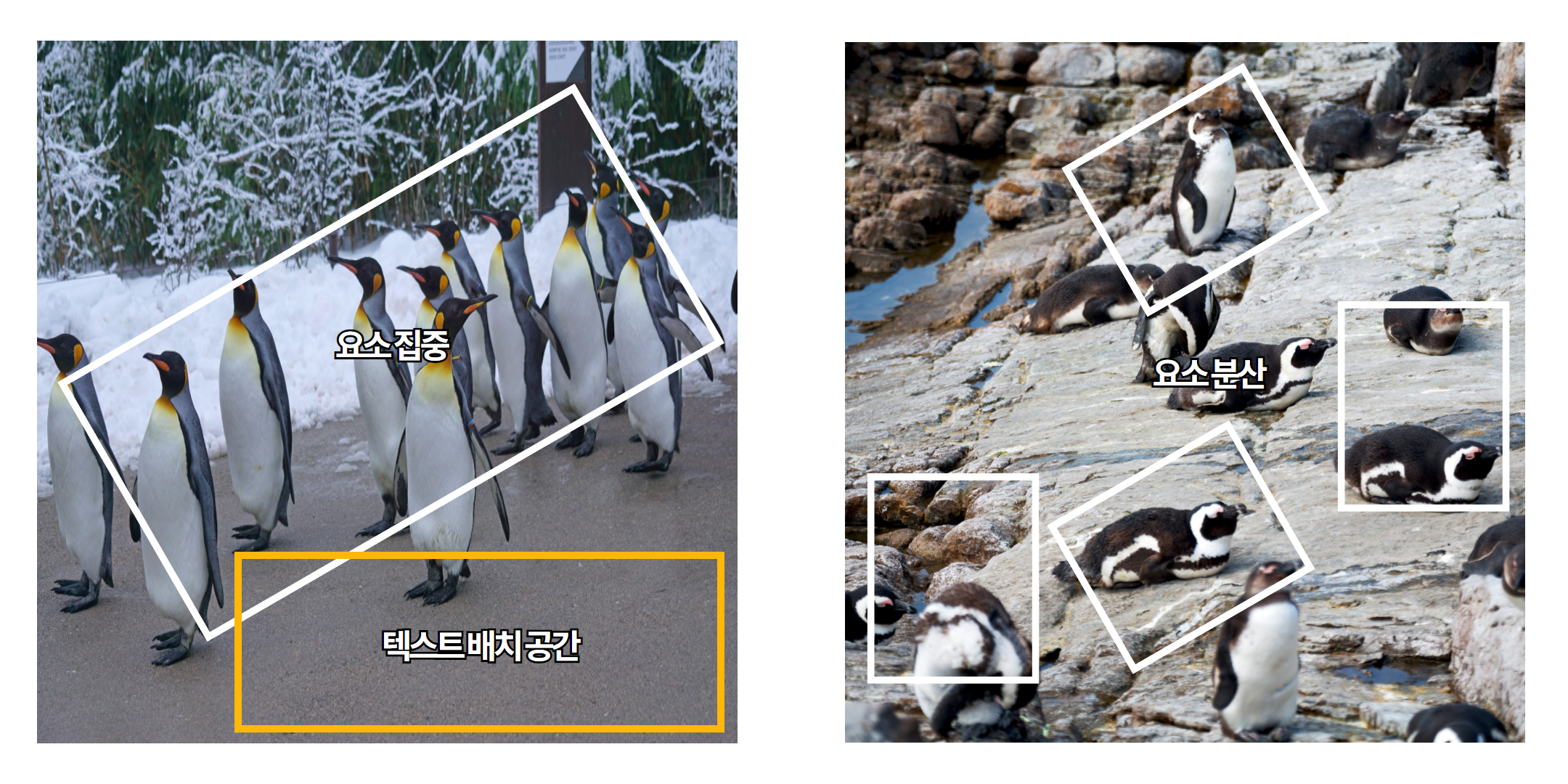
텍스트보다 더 중요한건 사실 사진 등의 이미지 요소입니다. 특히 a, b, c를 유념하는게 좋은데요. 아래 사진에서 조건을 충족하는 사진을 골라보세요.
a. 글자를 배치할 수 있는 여백이 있는 사진
b. 이미지 요소를 분리해서(누끼) 쓸 수 있는 사진
c. 산발적이지 않고, 중요 요소가 잘 보이는 사진

좋은 사진이 카드뉴스의 8할인 이유.jpg
저라면 왼쪽 사진을 고를거에요. 왼쪽 사진은 펭귄이 사진의 한 포인트에 몰려있고, 그에 맞춰 텍스트를 배치할 공간이 밑에 생겼어요. 반면 오른쪽 사진은 요소가 산발적으로 흩어져있고, 텍스트를 배치하게 되면 이미지에 가려질 우려가 커보여요. 물론 사진이 도저히 없다!면 오른쪽 사진도 주요 요소 위주로 사진의 누끼를 따거나 잘라서 쓰면 됩니다. 예시는 맨 아래에서 보여드릴게요.
‘아니 이렇게 사진 구하기가 어렵나!’ 싶을땐 언론사 기사 이미지, 방송 캡쳐화면 등을 사용하고 싶다는 생각이 들 수 있어요. 그러나 허가, 구매없이 무단으로 사용하시면 안됩니다. 무료 이미지 제공 사이트를 꼬옥 이용해주세요.
※ 무료 이미지 사이트 목록
– 배경 지우기(누끼) : 사진의 뒷배경은 날려주고, 주요 요소만 남겨줍니다.
– 픽사베이 : 이미지 요소를 쉽게 검색하고 다운받을 수 있어요.
– 언스플래쉬 : 무료사이트임이 의심스러울만큼 이미지 퀄리티가 좋습니다.
– 프리픽 : 이미지뿐만 아니라 아이콘 등 다양한 요소를 다운받을 수 있어요. 무료(free) 설정을 걸어서 검색하세요!
2) 텍스트는 무조건 짧고 간략하게 준비해요!
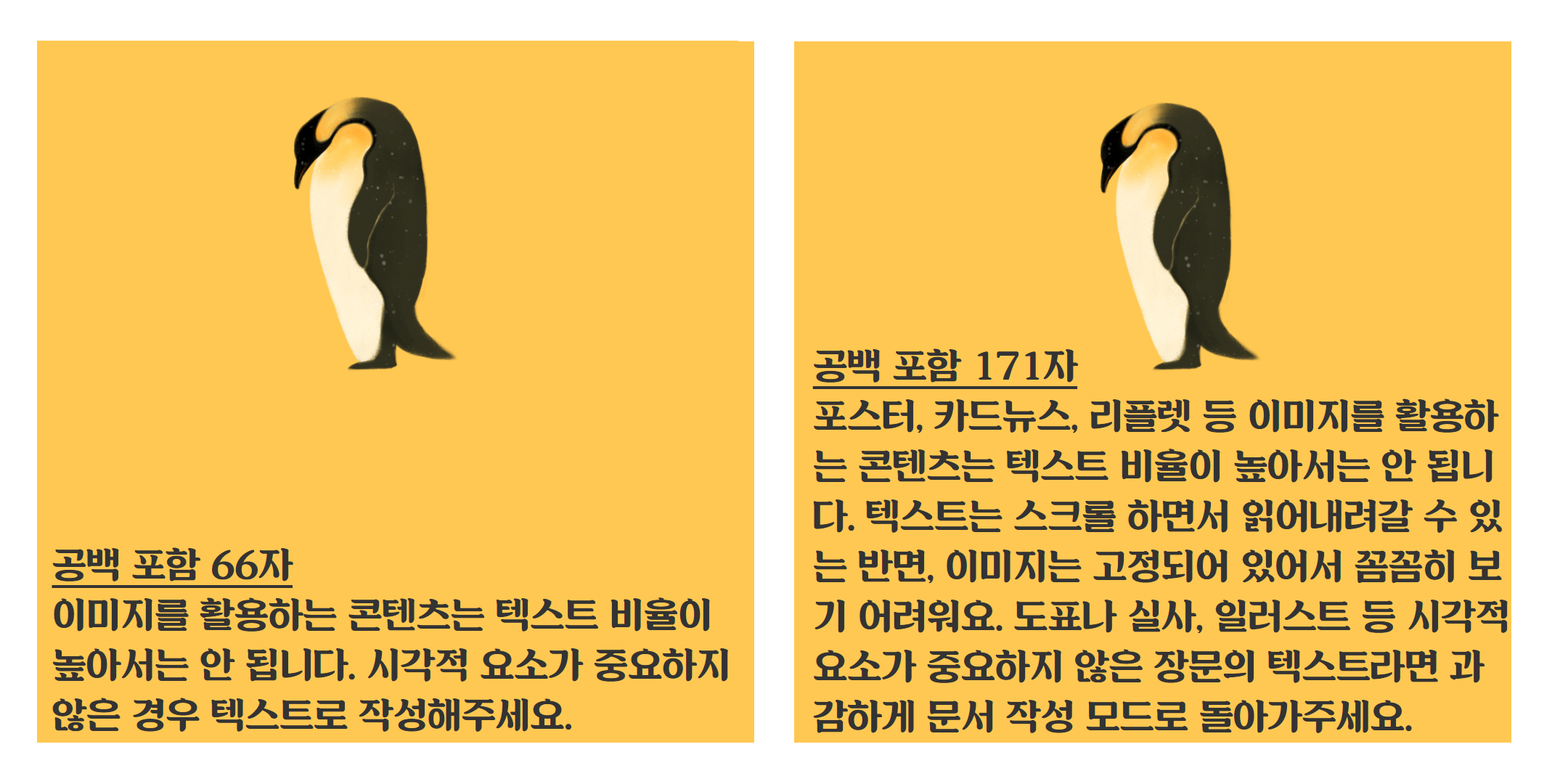
포스터, 카드뉴스, 리플렛 등 이미지를 활용하는 콘텐츠는 텍스트 비율이 높아서는 안 됩니다. 텍스트는 스크롤 하면서 읽어내려갈 수 있는반면, 이미지는 고정되어 있어서 꼼꼼히 보기 어려워요. 도표나 실사, 일러스트 등 시각적 요소가 중요하지 않은 장문의 텍스트라면 과감하게 문서 작성 모드로 돌아가주세요.
카드뉴스의 경우 표지에는 20자 내외로, 본문에는 60자 내외의 텍스트를 배치하는게 좋아요. 바로 제가 윗문단에 쓴 내용을 카드뉴스로 발행한다고 가정해볼게요. 같은 내용의 이야기를 다루더라도, 카드뉴스에는 간결하게 요점만 전해야 합니다. 확실히 눈에 들어오는 범위가 다르죠?

텍스트의 비율이 중요한 이유.jpg
3) 로고, 캡쳐해서 쓰시면 안돼요!
조직이든, 개인 작업자든 로고나 서명을 쓰는 경우가 많아요. 여기서 포인트는, 뒷배경이 없어야 한다는 거예요. 간혹 흰배경이 그대로 있는 로고를 캡쳐해서 사용하시는 경우가 있는데 이미지를 가릴 수 있어 지양하셔야 합니다.

로고는 뒷배경없는 파일로 사용해요!
4) 이미지 톤에 맞게 색상을 정하세요!
메세지가 어두우면 어두운 색, 비교적 밝다면 환한 색을 사용하는게 좋아요. 만약 조직에서 정한 대표 컬러가 있다면 그 색상을 사용하는게 가장 좋습니다. 주로 사용하는 컬러를 정하고, 그에 맞게 다른 요소들의 색상도 정해야 하는만큼 제작 전에 꼭 컬러를 골라주세요!
5) 안전한 폰트를 사용해요.
개인, 기업에서 무료로 사용할 수 있는 폰트를 사용하는게 좋아요. 만약 별도 구입이 필요한 폰트라면 꼭 결제하고 사용해주세요. 한가지 더! 폰트를 고를때는 콘텐츠 톤에 맞는 폰트가 필요해요. 진지한 이야기하는데, 귀여운 글씨체를 쓸 수는 없으니 꼭 어울리는 폰트를 골라서 사용해주세요!
※ 무료 폰트 사이트 목록
– 구글 폰트 : 언어별로 폰트를 정렬해서 보고, 다운받을 수 있어요.
– 네이버 폰트 : 다양한 폰트를 한 눈에 볼 수 있어요.
– 눈누 : 상업적으로도 이용할 수 있는 폰트를 보여줘요.
요소의 차이가 결과물의 차이를 만들어요!
위 내용을 종합해서 카드뉴스를 만들어봤어요. 사진, 텍스트, 로고, 컬러, 폰트의 차이가 눈에 들어오시나요?

다섯가지 요소를 잘 갖춘 카드뉴스 예시

1번, 요소가 분산되어있던 오른쪽 사진을 잘라 만든 카드뉴스 표지

다섯가지 요소를 잘 못 고른 경우
이처럼 사소한 차이들이 결과물의 퀄리티를 결정짓게 됩니다. 이미지 기반의 콘텐츠를 제작하기 전, 다섯가지 요소를 알차게 준비하는 것만으로도 80%는 완성했다고 볼 수 있겠죠? 자 그럼, 3편에서는 이미지 콘텐츠 제작 실전편으로 돌아올게요! 모두 복엔편살!
복엔편살 시리즈 함께 보기
[복엔편살①] 콘텐츠 기획편 : 콘텐츠, 대박은 어려워도 중박은 칠 수 있어요.



